Annyeong Chingu ya….. setahun sudah aia tak bersua di dunia blogging. Maklum lah… mahasiswa tingkat akhir gitu.. Jadi mulai fokus sama yang namanya scriptshiii… :D. Kali ini aia mo sharing pengetahuan baru yang aia dapet ni. Berkat mata kuliah PJPB (Pemrograman Jaringan dan Piranti Bergerak) yang aia ikutin semester kemarin, aia mulai doyan ngutak atik teknologi yang bericon robot warna hijau (baca:android). Ini nih salah satu program buat bikin aplikasi yang support android, APP Inventor.
APP Inventor…??? Apa tuuu…???
APP Inventor adalah sebuah aplikasi builder untuk membuat aplikasi yang berjalan di sistem operasi Android yang disediakan oleh googlelabs. Jadi kalian harus punya account google dulu untuk bisa masuk ke home app inventor. Oia, sebelum memulai diperlukan App Inventor Setup software package. Buat windows, software dan cara setup nya bisa di lihat di sini. Klo uda di install, langsung aja nyok, ketik http://appinventor.mit.edu/ di address bar kalian atau klik di sini. Berikut tampilan awal setelah kamu masuk ke app inventor.
App Inventor ini sedikit berbeda dengan app builder lain seperti (sebut saja e**ipse). Dengan App Inventor kita tidak pernah menemui kasus para developer uring-uringan gara-gara aplikasi yang dibuat nggak jalan, dan ternyata itu hanya karena kesalahan sintak kurang tanda semicolon (;). App Inventor ini menggunakan teknik visual programming, berbentuk seperti susunan puzzle-puzzle yang memiliki logika tertentu. Kalian bisa baca-baca tutorial dan contoh-contoh apilkasi nya di page Explore. Kalau uda kebelet pengin mulai bikin aplikasi sendiri ya, langsung aja de, masuk ke “Invent”. Setelah kalian click button Invent, kalian akan di bawa ke halaman google account. Di sini lah mengapa aia bilang di awal kalian harus punya account google. Yang belom punya, bisa sign up dulu ya. Tak tungguin de santai aja nggak usah buru-buru. Yang uda punya ya langsung aja sign in, ngapain bengong? Udah? Ok. Lanjut yak….
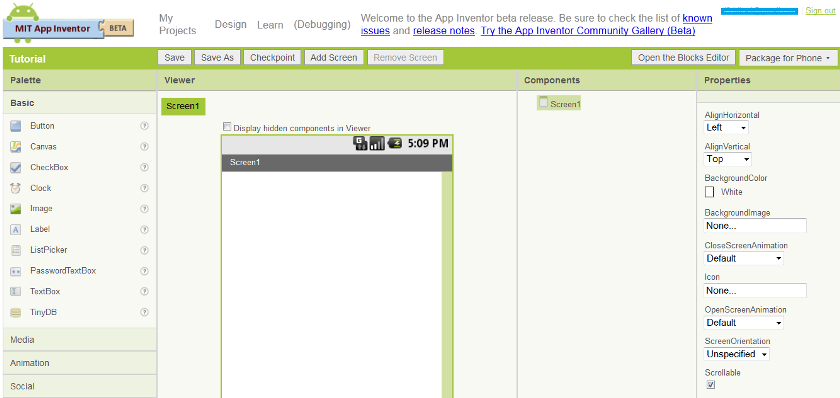
Nah, kalau uda masuk ke halaman project, langung click “New” dan isikan nama Project kalian. Untuk nama project ini tidak memperbolehkan penggunaan spasi. Jadi kalian bisa akalin pake case, misal ProjectBaruKu. Klo uda, ntar bakal muncul halaman kaya gini ni :
Pada lingkungan kerja App Inventor ini terdapat 4 komponen yang terdiri dari :
- Komponen Desainer
Komponen desainer berjalan pada browser yang digunakan untuk memilih komponen yang dibutuhkan dan mengatur property nya. Pada komponen desainer sendiri terdapat 5 bagian, yaitu palette, viewer, component, media dan properties, seperti terlihat pada gambar di atas.- Palette : list komponen yang bisa digunakan
- Viewer : untuk menempatkan komponen dan mengaturnya sesuai tampilan yang diinginkan
- Component : tempat list komponen yang dipakai pada project kita
- Media : mengambil media audi atau gambar untuk project kita
- Properties : mengatur properties komponen yang digunakan, seperti width, height, name, dll
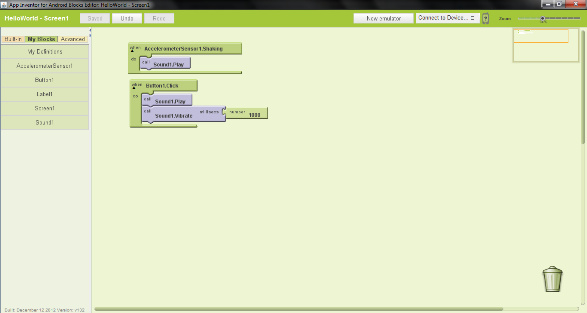
- Block Editor
Block Editor berjalan di luar browser dan digunakan untuk membuat dan mengatur behaviour dari komponen-komponen yang kita pilih dari komponen desainer. Nah, berhubung block editor ini basisnya java, jadi lepi kalian sebelumnya harus uda ada jdk sama jre nya ya. Contoh tampilan Block Editor terlihat seperti gambar di bawah ini :
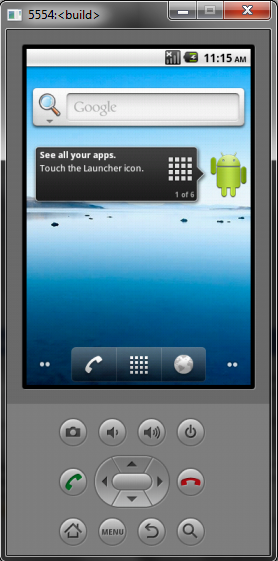
- Emulator
Emulator digunakan untuk menjalankan dan mengetest project yang telah kita buat. Jadi yang blom punya android pun tetep bisa belajar karna app inventor menyediakan emulatornya juga.


Ok… segini dulu ya buat pengenalan app inventor kali ini. Kalau tutorial nya juga aia taruh di sini, ntar jadi kepanjangan. Tunggu postingan berikutnya untuk tutorial aplikasinya ya 🙂